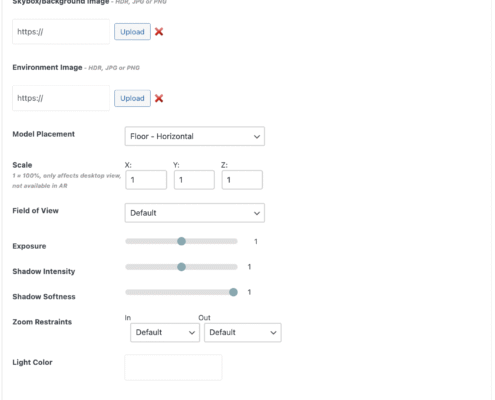
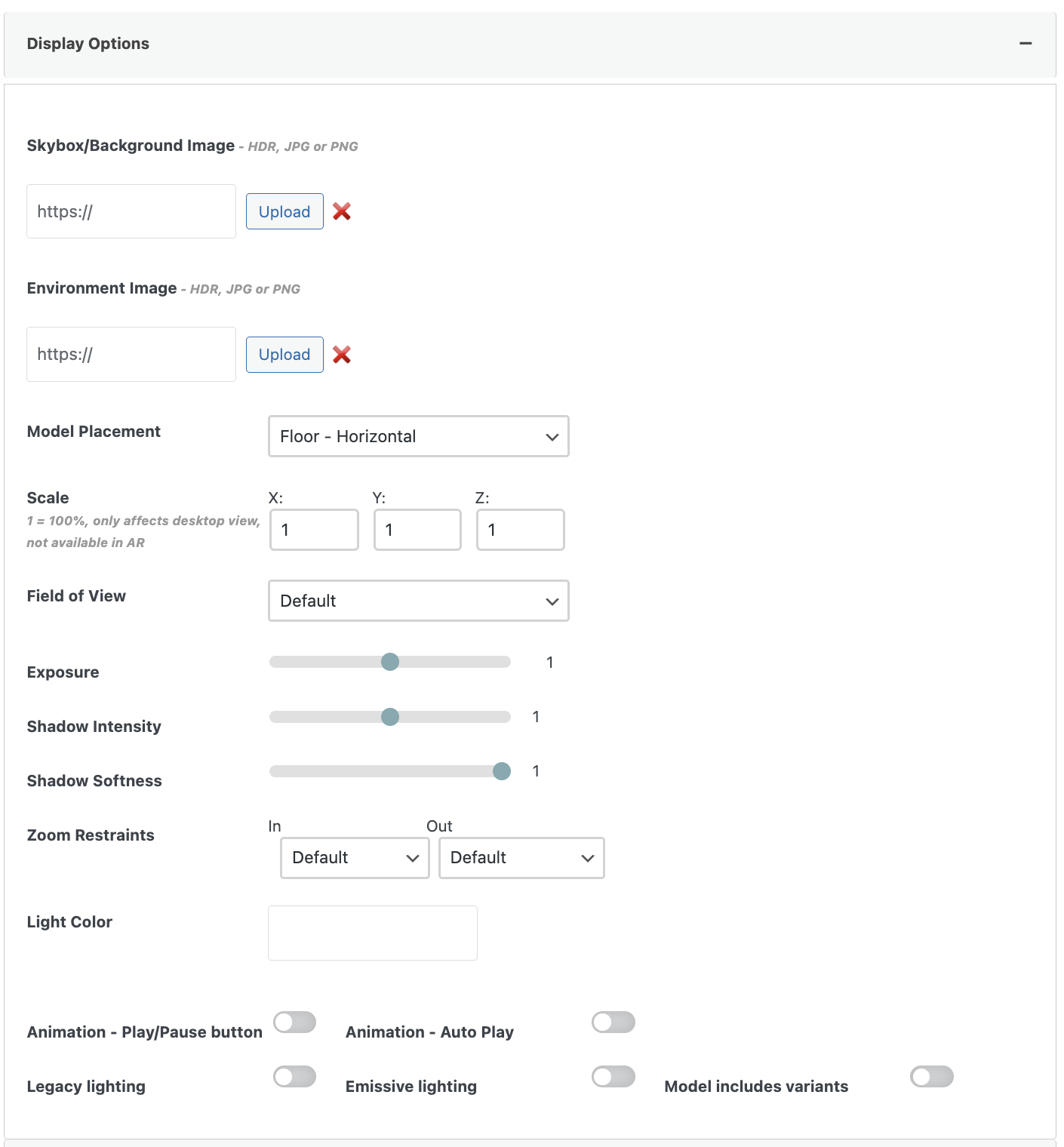
Skybox/Background Image – Upload your image file to serve as a skybox-image which links to an equirectangular projection that is used as the skybox, and applied as an environment map to the model
Environment Image – Upload your image file to set environmental lighting without changing the background
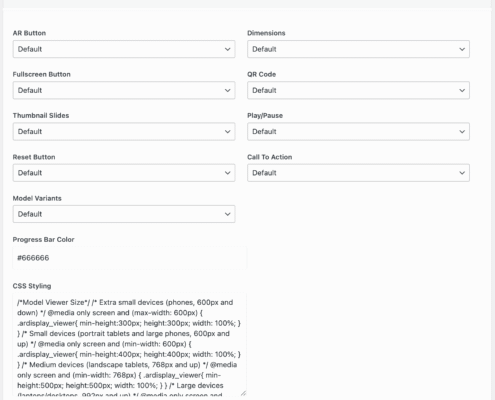
Model Placement – Select whether you model should be displayed on horizontal or vertical surfaces when viewed in AR
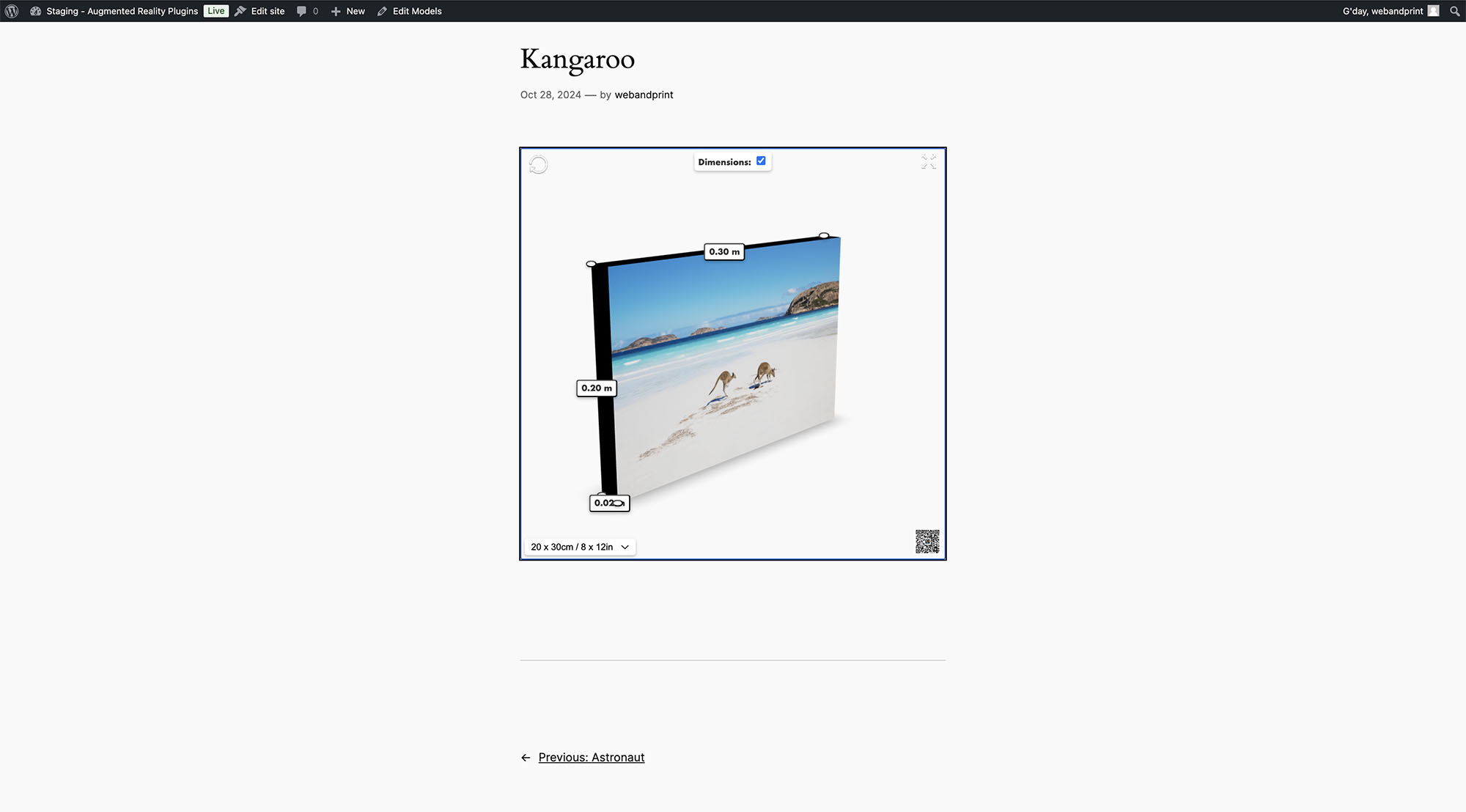
Scale – Set the X, Y, Z scale to change the size of your model in the desktop view, not available in AR
Field of View – Control the extent of the observable area within the 3D model’s environment, specifying the angular range that the viewer can see within the 3D scene
Exposure – Change the exposure of your model
Shadow Intensity – Change the shadow intensity of your model
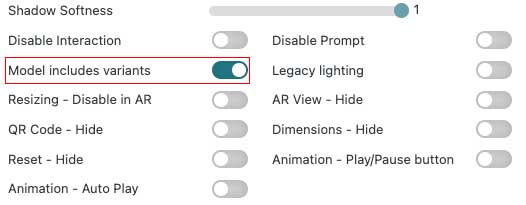
Shadow Softness – Change the shadow softness of your model
Zoom Restraints – Restrict the amount a user can zoom in or out
Animation – Play/Pause button – Enable the Play Pause Button if your model contains Animations.
Animation – Auto Play – Auto play the chosen animation for your model
Legacy lighting – By default a neutral lighting environment is used that is evenly lit on all sides, but there is also a baked-in legacy lighting primarily for frontward viewing that van be enabled
Emissive Lighting – Makes surfaces appear self-illuminated, allowing them to glow or emit light without relying on external light sources
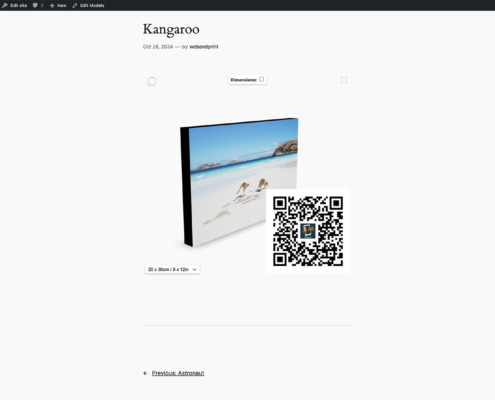
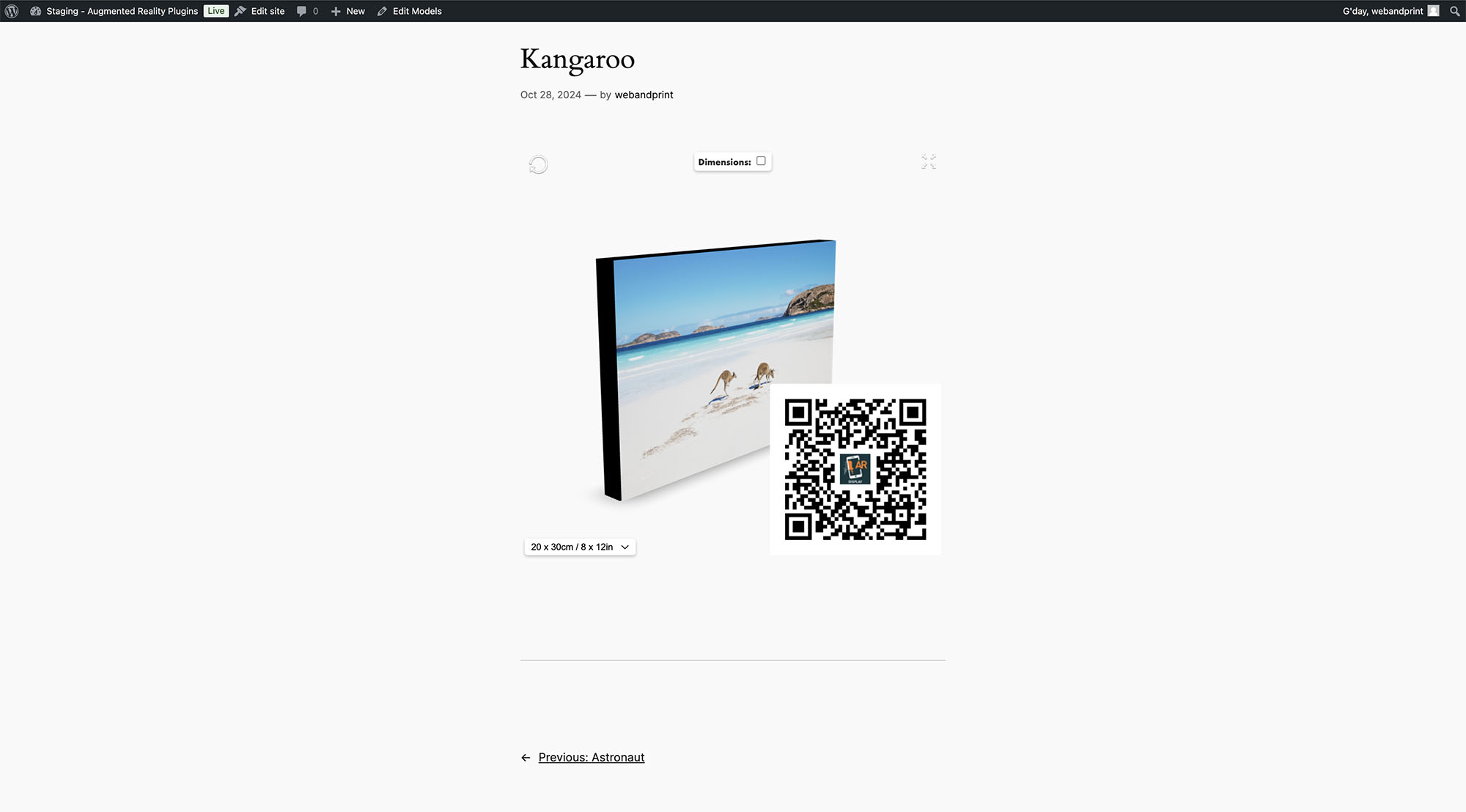
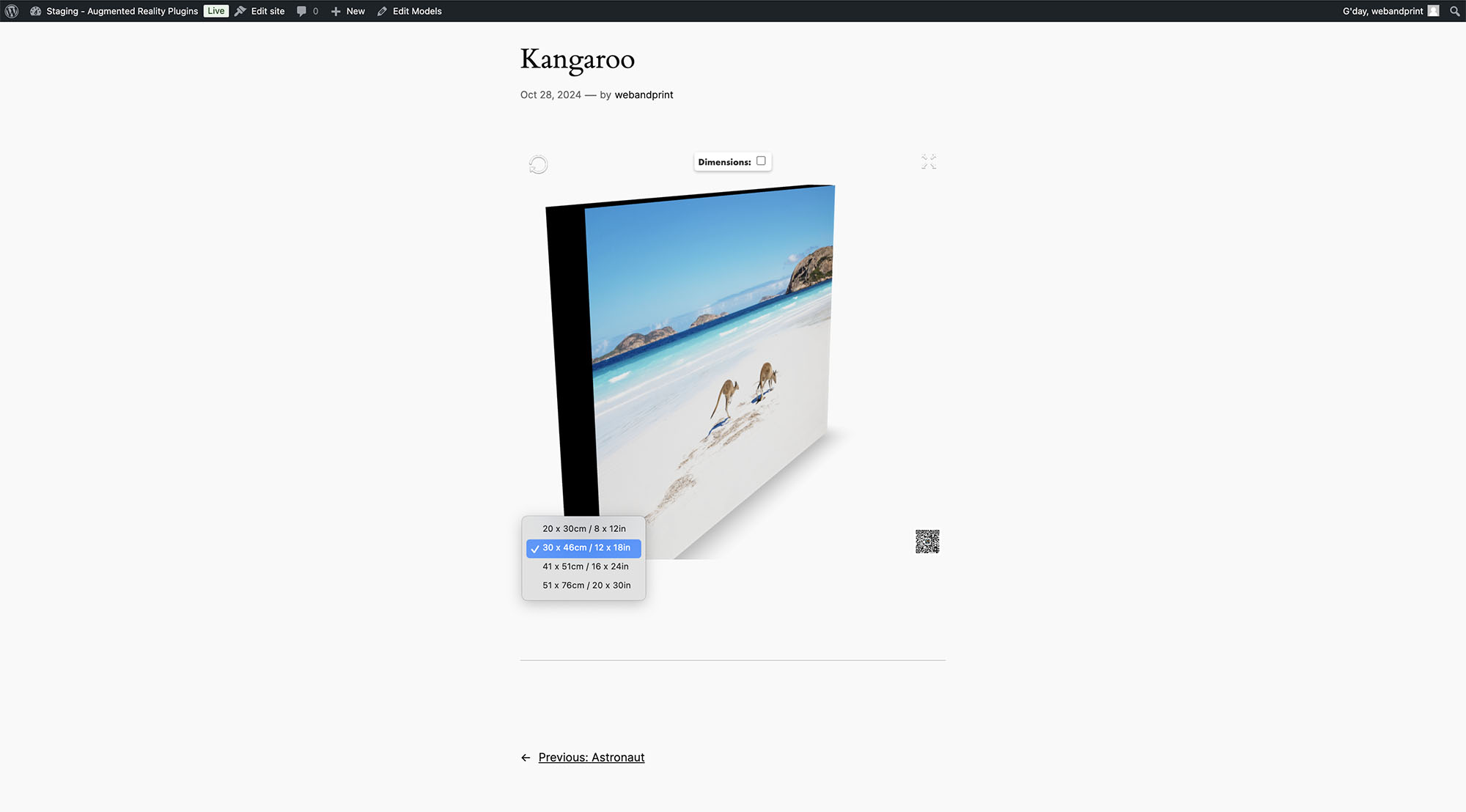
Model includes variants – enable this if your model includes variants and a drop down menu will appear in the model viewer for users to choose the variant